Responsive Email Design
〜モダンなHTMLメールの作り方
本書の内容
2014.07.14: Ver. 0.2.2現在(PDF換算109ページ)
- はじめに
- Chapter 1 なぜ、Responsive Email なの?
- その配信メール、本当に読まれてますか?
- 実際のメールで起きていること
- 海外の事例を見てみよう
- Chapter 2 HTML Email の基礎知識
- HTML メール作成の基本
- HTML メールで使える要素とプロパティ
- HTML メールにおける画像
- Chapter 3 Responsive Email の基本
- Responsive Email とは
- 多様な環境をサポートするには?
- 設計時、実装時の注意点
- Chapter 4 Responsive Email を作ろう
- 1カラムのメールを作る
- カラムレイアウト、そしてレスポンシブ
- メールテンプレートを元に作成する
- Chapter 5 Responsive Email のリソース
- 制作時に役立つリソース
- Changelog
本書の購入方法
本電子書籍はDRMフリーで、電子書籍(サンプルソース付き)のパッケージを用意しております。また、本書については誤字脱字の修正を含め、不定期に内容をアップデートし提供しております。
キャンペーン価格: $ 15.99(希望価格: $ 18.99)
LeanPub
45日間返金保証ありでお買い求めの際は、以下のリンクより進んでください(PayPal利用可)。
LeanPubで購入Gumroad
Gumroadでお買い求めの際は、以下のリンクよりお進みください。
Gumroadで購入なぜ、Responsive Emailなの?
その配信メール、本当に読まれてますか?
ここにひとつの調査結果があります。
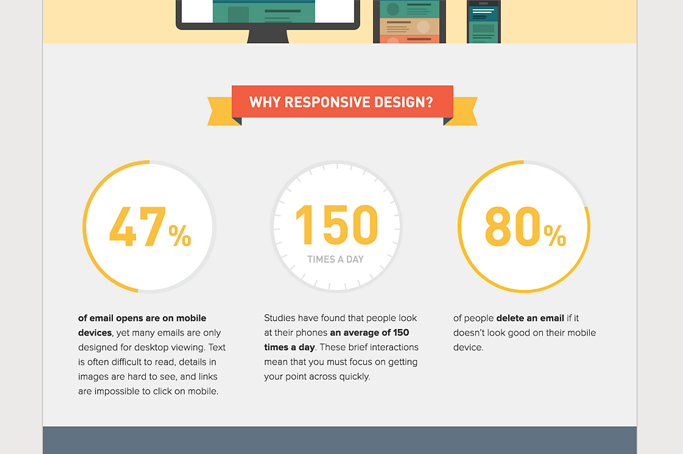
80% of people delete an email if it doesn’t look good on their mobile device. (自分のモバイルデバイスで綺麗に表示されないメールがあったら80%の人が消してしまう) - litmus.com
どうでしょう、皆さんもそのような経験があるのでは?

80%の人が消してしまうという結果
出典: The How-To Guide to Responsive Email Design | Litmusデバイス環境の多様化
毎日山のように届くメール。デスクトップPCに向かっている間は使い慣れたメールクライアントで確認するかもしれません。しかし、必ずしもデスクに向かっているわけではありませんし、外出時などは手元のスマートフォンなどでメールをチェックしている人も多いでしょう。しかし、まだまだその多くは古くから続くデスクトップPCのメールクライアントに最適化されたフォーマットを使っているものが多くを占めているのではないでしょうか。
別のレポートにはこうあります。「With 61% Of Brand Emails Viewed On Smartphones & Tablets - marketingland.com」、マーケティングメールの約60%はスマートフォンやタブレットで閲覧されるというのです。このレポートは海外での調査結果ですが、他のレポートでもほぼ同様の数字が出ています。海外では1~2年前の時点で既にこのような状態になっているのです。
ここ数年、日本でもスマートフォンやタブレットといったいわゆるスマートデバイスの普及率が高まっていると言われています。実際この1年あまりの間で、多くの人の手の中にスマートフォンがあるのを目にする機会が増えてきました。Webサイト制作の現場でもスマートフォンでも表示ができるサイトの必要性が説かれ、スマートフォンに最適化する、またはレスポンシブ・ウェブデザインの手法を採り入れるなど、既に多くのWeb制作者が取り組んでいることでしょう。
本当に読まれているのか?
しかし、それは何もWebサイトだけの話ではないのです。メール配信は、ブランドと顧客を繋ぐタッチポイントとして古くから使われている手法のひとつです。メールひとつで売上が大きく変わることもあるのに、そのメールがいまひとつうまく表示できてないがため、読まれもせず消されてしまっていてはどうしようもありません。メール配信のシステムの多くではメールの到着率や開封率をチェックすることができますが、その数字は「実際に読まれたかどうか」というところまでチェックできていますか?
皆さんご存知のように、スマートフォンの表示領域はデスクトップPCに比べて非常に小さいものです。その特徴については後述しますが、テキストメールであればともかく、マーケティングメールのようなHTMLメールの内容を読むためには「拡大する」といった動作が必要になることがしばしばあります。しかも、いまだに画像で全体を構成されたものやWebページをそのまま貼り付けたようなものも多く、内容が読めないだけでなく、そもそもの表示に時間がかかったり、画像が表示されないといったことすら起こります。
メールが届いてもスマートフォンの画面ではうまく内容が読みとれない。消してしまうことはないにしても「とりあえず既読マークを付けて読んだことにする」という動作が無意識のうちにおこなわれていたら、配信メールが本当に読まれていると言えるでしょうか? 仕事に関係する内容であったり、大好きなブランドや製品、またはよほど興味を引くものであればともかく、所持している他のデバイスであらためてメールを確認するという人は「全体の3%しかいない」とも言われているのです。
効果が上がらないのは作り方のせい?
Call To Action(Calls To Action、CTA)と呼ばれる行動を促すためのリンクやボタンなどは、解析用のコードを埋め込むことで何が押されたかをトラッキングすることができます。もちろん、その数字だけを見れば少なからず効果があったように思われるかもしれません。だからといって、「配信タイミングが悪かっただけかもしれない…」とスパムメールのように下手な鉄砲を数打っても逆効果です。メール配信で思ったほど効果があがらないのは、その作り方に問題があるのかもしれません。
送ればどうにかなる。確かにそうとも言えますが、これまでのやり方でただやみくもに送りつけるのではなく、もっと的確に時代の変化や配信対象となる顧客や消費者の行動変化を捉え、その変化に適応した形でメールを送信した方がより良い成果が生まれるのではないでしょうか。Webの世界では「Mobile First」という言葉が使われはじめて久しいですが、メールの方も同様に考えるべき時代になっているのです。
実際のメールで起きていること
では、メールの現状はどうでしょう。
47% of email opens are on mobile devices, yet many emails are only designed for desktop viewing. Text is often difficult to read, details in images are hard to see, and links are impossible to click on mobile.(メールの47%はモバイルデバイスで開かれているが、まだその多くのメールはデスクトップでの見え方を前提にデザインされている。テキストはしばしば読むのが困難で、画像の詳細も見えにくい、モバイルデバイスではリンクがクリックしにくい) - litmus.com
皆さんの手元に届くメールでもまだまだこのような状態になっていることの方が多くはありませんか?
既にメールは、デスクトップの専用メールクライアントだけで閲覧する、という時代ではありません。それは日常的にPCを使った仕事をする人だけの話かもしれないのです。普段からPCを使っていれば、大きな画面で操作にも慣れているメールクライアントで確認することも多いでしょう。しかし、普段あまりPCを使う機会のない人にとっては、数日に1回しか起動しないから、持っていたPCをタブレットに置き換えてしまったから、手元にあるのはスマートフォンしかないから、それで確認するというのは今の時代そしてこれからの時代、そんな珍しいことでもないように思えます。
実際に自分がどうか?と問われれば、前述したように出先ではスマートフォンで確認することが多いわけですから。
配信されるメールの特徴
メールと一口で言っても、テキストメールとHTMLメールの2種類が考えられます。テキストメールは、いわゆるフィーチャーフォン(携帯電話)向けに配信されていたような昔ながらのテキストで構成されたメールです。テキストメールであれば、スマートフォン宛てに送信したとしても何の問題もなく閲覧が可能です。そのほとんどの場合が、使用するアプリの初期設定や利用者の初期設定のフォントサイズで表示されるので、閲覧や操作に支障をきたすということは起こりにくいと考えられます。
もうひとつのHTMLメールはどうでしょう。HTMLメールを制作した経験がある方、配信をおこなってる方は既にご存知のように、いわゆるWebページを作るための技術で作ることができてもそこにはさまざまな制約があります。Webページを貼ってるようなものだから同じようなやり方でいいんでしょ?というのは大間違いで、それはデスクトップPCのメールクライアント向けに配信していた頃からそれなりの知識と経験が必要だったかと思います。最新技術が使えるわけではなく、Web標準準拠が普及する前の考え方に近い状態で今も作らざるを得ない、それがHTMLメールです。
世の中の多くが「Outlookを使っている」というのであれば、そこをベースに考えることもできます。しかし、現実にはそうではありません。デスクトップのメールクライアントであってもOutlookだけではありませんし、今ではGmailやYahoo! MailのようにWeb上のサービスとして閲覧できるものもあります。それに加えてスマートデバイスです。スマートデバイス向けのコンテンツ制作に携わる人たちがそのOSの違いや端末の違いに頭を抱えているのをよく目にしますが、それと同じようにOSレベルやアプリレベルではHTMLメールの描画にも違いがあります。
HTMLメールを作るにあたって
HTMLメールは基本的に時代遅れなテーブルレイアウトで実装します(それが良いとか悪いはここでは隅においておきますが、メールクライアントの技術的なサポート状況からそうしてあることがほとんどです)。CSSについても使えないわけではなく、table要素とCSSを組み合わせたハイブリッドな制作スタイルを採ることが一般的でしょう。それぐらいなら大丈夫じゃない?、と思われるかもしれませんが、機能の実装面では一歩先行くスマートフォン向けにHTMLメールを制作するにも多少の制約はあります。
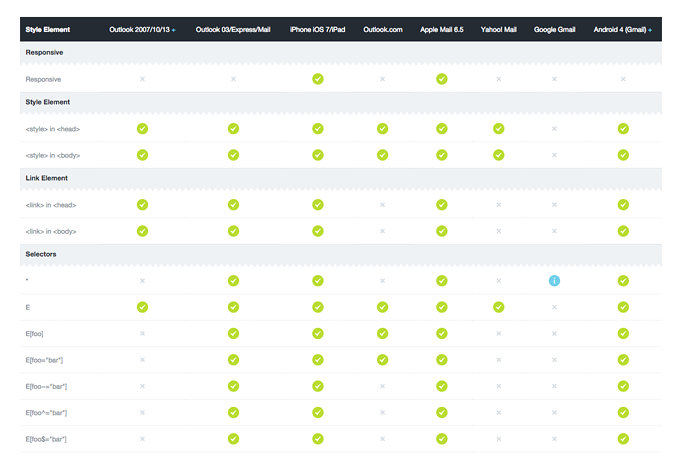
一例を挙げると「初期状態では画像表示が無効化される」「CSSのサポート状況がバラバラ」「外部のCSSやstyle要素の記述が無視される」「同じサービスでもブラウザとアプリでは見え方が異なる」「デバイス幅で表示を変えることができない(Media Queryが使えない)」といったことが、OSやメールクライアント、アプリによってまちまちです。

Campaign Monitorが公開しているCSSのサポート状況
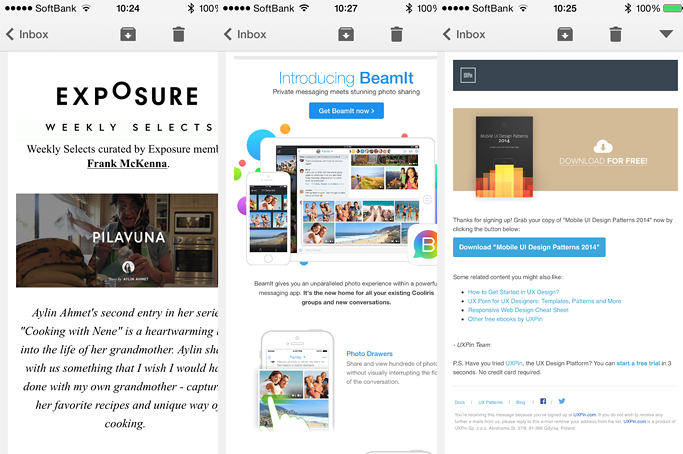
スマートフォンのメールクライアントの多くは、table要素でキッチリと枠取られたHTMLメールの横幅をその画面幅にぴったりと合わせるように描画をします。この状態は、いわゆるスマートフォンに最適化されてないWebサイトをブラウザで表示したときに近いものです。
「では無理をしない方向で考えて、これまで通りのHTMLメールで…」となるかもしれませんが、デバイスの問題や技術的な制約として避けてしまうことの方がよっぽど問題です。これまでのようにFireworksやPhotoshopで作ったテンプレートをもとに画像やテキストを差し替え、HTMLに書き出したものを配信すればうまくいくというわけではありません。
もちろん拡大縮小といった操作はできますが、HTMLメールの場合は自分の意思でWebサイトを見るように「自らが情報を欲して能動的に行動を起こす」ものではなく、どちらかといえば「一方的に送られてきたものを受動的に見る」ものと言えるでしょう。
そういう面での心理的な差は大きく、一方的に送られてきたものに対しては、よほどのことがなければ頑張ってまで見ようとは考えにくい。実装の技術面も多少はありますが、それよりも受け手がスマートフォンであってもさほど労せず読めるようなHTMLメールを送信するという意識に変えることが先かもしれません。

サイズが小さくなってしまうGmailアプリでも視認性が高い
より効果が出るようにするには
パッと見て画像しかない、しかもその画像の中にある文字が見えない、押せない、テキストの文字が小さすぎて視認できないとなったら、「そこまでして読まなくてもいいし、どうでもいいや」で終わることもあるでしょう。行動を起こしてもらいたくて送っているメールがそんな状態で閲覧されていたら、効果の出るものも出ないのは当然ですね。必ずしも大きな画面で見ているわけでもない、せめて一瞬だけでもいいので興味を引きそうな何かが認識できる状態で目に触れさせられたら…。そろそろHTMLメールに対しての考え方を改めたほうが良い頃なのです。
本書のタイトルである「Responsive Email Design」とは、何もWebデザインでいうレスポンシブのようにデバイスや閲覧状況にあわせてコンテンツやレイアウトを適応させることを意味するものとして名付けたわけではありません。多様化していく環境下にあってさまざまな閲覧スタイルがあることを踏まえつつ、それにある程度適応しながら効果の出るモダンなHTMLメールをデザインできるようにといった意図があります。
これはWebサイトにもいえることですが、これまでの常識が通じない世界になりつつあるというのをしっかりと認識し、制作者も配信側も時代にあわせて考え方を変えなければならないとも言えるのではないでしょうか。
海外の事例を見てみよう
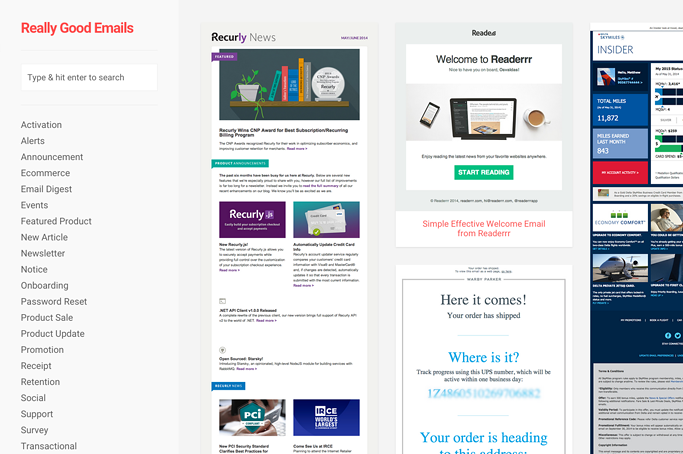
制作手法や注意点などの解説に入る前に、Chapter 1の最後として一足先に先行している海外の事例をいくつか見ていきましょう。Webサイト同様に、海外ではHTMLメールだけを集めたギャラリーサイトなども多く公開されています。メール配信とひとことで言っても、その業種や内容は多岐にわたりますので、そのメールのコンテンツの構成が参考になるでしょう。

ギャラリーサイトは配信メールをそのまま掲載していることが多いので、気になったものはソースをメールに貼り付けて送ると実際に確認することができます。
- Really Good Emails
- HTML Email Design Gallery - Campaign Monitor
- Email-Gallery : Newsletter Examples & Email Design
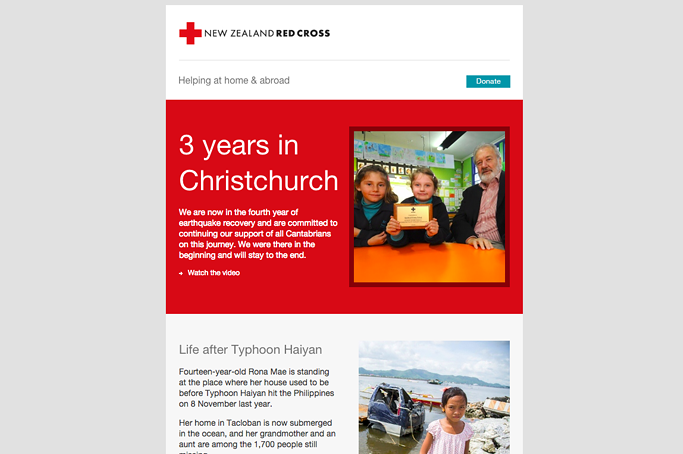
New Zealand Red Cross

New Zealand Red Crossのメールは、一見すると左右の情報ブロックを横に並べた形ですが、これらはiPhoneのようなMedia Queryが使えるデバイスでは1つのブロックが縦にスタックして表示されるので読みにくさは感じません。
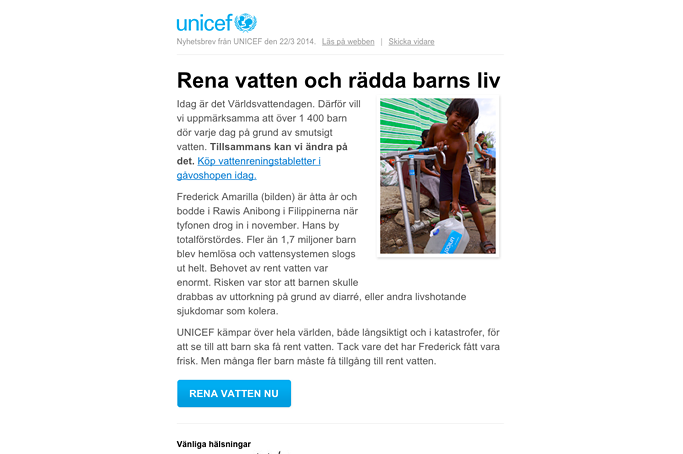
UNICEF

UNICEFのメールは、写真の周囲にテキストを回り込ませたシンプルなデザインです。これは、スマートフォンではそのまま縮小されて表示されますが、文字はきちんと読める大きさになっています。
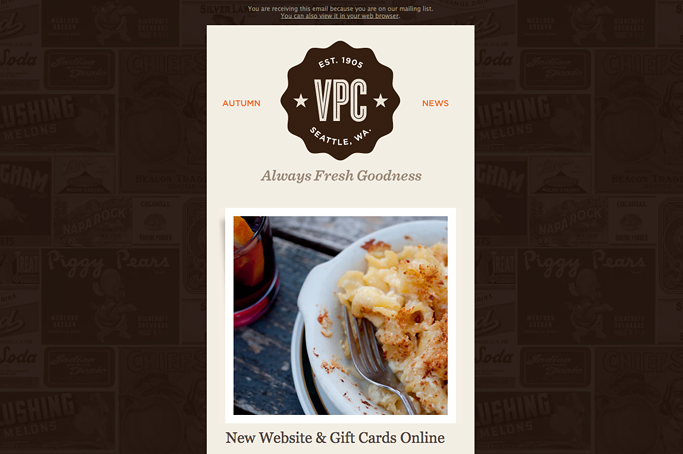
Volunteer Park Cafe

Volunteer Park Cafeのメールは、かなり横幅を狭くして1カラムで構成されたシンプルな作りです。これなら画面幅が小さいスマートフォンで見ても多少縮小されるだけでメールの本文の視認性は高いと言えます。
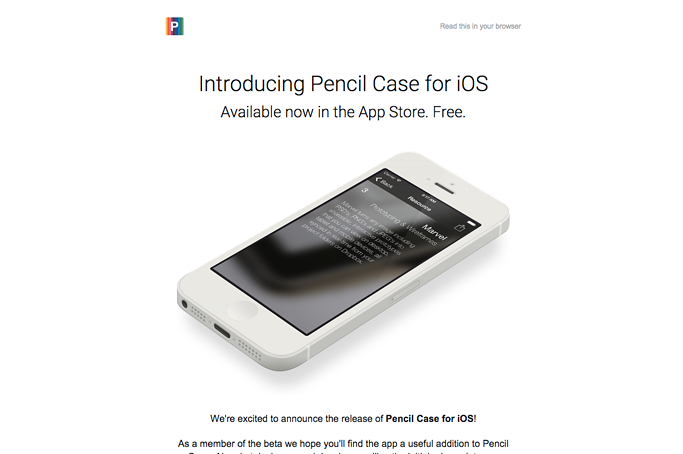
Pencil Case

Pencil Caseのメールは、アプリの告知用のメールです。単純な1カラムであり、スマートフォンで見て何の問題もありません。このメールでは、中央のiPhoneにアニメーションGIFが使われており、一瞬目をうばわれます。
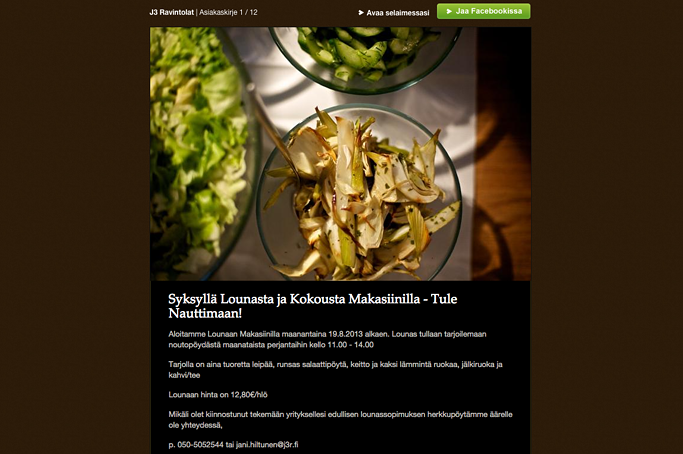
J3 Ravintolat

J3 Ravintolatのメールは、イメージを前面に押し出したスタイルです。トップが横幅一杯、下にさがると2カラムになったメールの構成です。
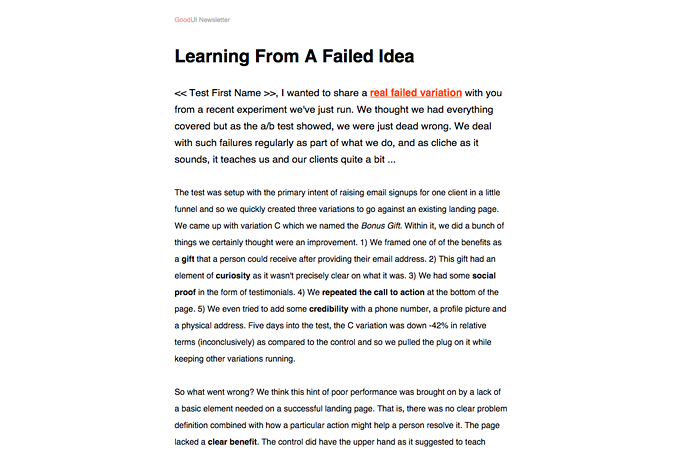
Good UI Newsletter

Good UIのメールは、シンプルにロゴとテキストだけのメールです。このメールはテーブルレイアウトではなく、div要素を使った無理のないデザインになっており、スマートデバイスやデスクトップのメールクライアント、Webメールなどどれで見ても大体同じように見える仕組みです。
Chapter 1の内容は以上です。
