Sketch 3 Book Preview
→ Sketchでどういうことができるか、Vimeoにサンプル動画をおいてます。
本書の内容
2014.05.20: Ver. 0.4.1現在
- はじめに
- Chapter 1 Sketch について
- Sketch について
- Sketch の主な機能
- Sketch のリソース
- Chapter 2 Sketch の全体像
- Sketch のインターフェイス
- Sketch の初期設定
- Sketch のメニュー
- Chapter 3 Sketch の基本操作
- ファイルの作成と保存
- オブジェクトの作成と操作
- オブジェクトの書き出し
- Chapter 4 キャンバス、アートボード、ページ
- キャンバス、アートボード、ページの違い
- アートボードの作成と操作
- アートボードを活用する
- Chapter 5 スタイルの登録と再利用
- Text Styles とShared Styles、Symbol
- Shared Styles とText Styles
- Symbol の作成と再利用
- Chapter 6 Sketch を使いこなそう
- レイヤーとインスペクタを駆使する
- デザインカンプの作成
- 要素の書き出しオプション
- Chapter 7 Sketchをとことん活用する
- プラグインをフル活用する
- アイコンフォントを作成する
- LINE のスタンプテンプレート
- Changelog
Chapter 1
初めて使う方のためにも、簡単にSketchの紹介をしておきましょう。
Sketchについて
「Sketch」は、オランダのアムステルダムにあるBohemian Coding社が開発・販売するベクタードローイングツールです。2013年、Adobe社のFireworksの新規開発中止のニュースをうけて注目を集めたようですが、以前から他のドローイングツールに比べて比較的安価なこと、書き出しのオプションが豊富なこともあって、世界のWeb制作者・アプリ制作者の間で愛用されています。Sketchがどのような現場で活用されているかは、公式サイトに名だたる企業が並んでいることからもおわかりいただけるでしょう。
Sketchには、Photoshopのような高度なビットマップ画像編集機能こそありませんが、Webサイトやアプリケーションのインターフェイスなどの制作においては、他のツールに負けないぐらいの機能を搭載しています。Sketchは動作も軽快で、複雑な操作を必要としません。ベクターベースの再利用可能な状態でテンプレートやアセットを管理し、またそれを簡単に使い回せるというのもSketchが選ばれる理由のひとつでしょう。

特に最近のWeb制作の現場では、多様なデバイス環境を想定したWebデザインが求められつつあり、これまで以上に制作時の負荷が増えているのではないでしょうか。これまではワイヤーフレームを作成し、PhotoshopやFireworksでデザインカンプを作成したあと、デザインされた画面をスライスしたり配置された個々のパーツとして書き出してコーディングするという作業の流れが一般的なものでした。しかし、デバイスが多様化しより最適化された画像をサイトに適用しようと考えれば、書き出す画像サイズも最大の1種類ではパフォーマンスの観点からもあまり理想的とはいえません。とはいえ、書き出す画像フォーマットやサイズが多岐にわたるようになると、デザイナーやコーディングをするエンジニアの負荷も増えてしまいます。
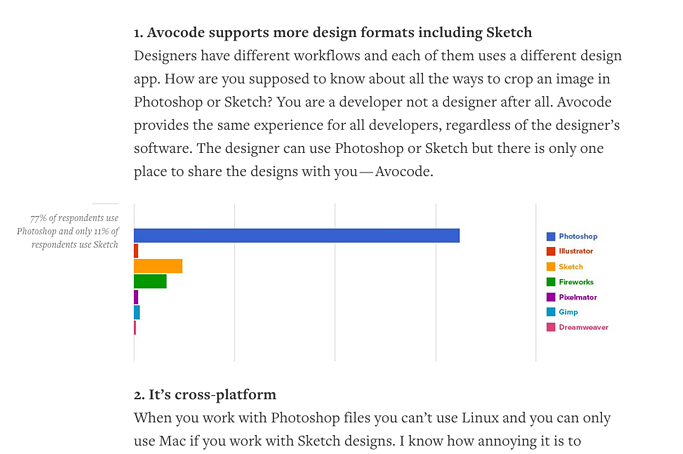
そんな中、CSSHatなどPhotoshopの拡張機能を開発・販売するsource社が、「Avocode」というPhotoshopを起動することなくパーツを取り出せるツールを開発中です。開発にあたってβテストの登録ユーザー向けにアンケートをおこなっています。Photoshopの利用者が多いのは言うまでもありませんが、実はSketchの利用者がIllustratorやFireworksよりも多いという結果が出ています。

Sketchには既にChapter 3で紹介している「Sketchtool」というツールがありますが、Avocodeは書き出すファイルの対象にSketchも入れているようですのでリリース後が楽しみです。そしてAvocodeだけではありません。静止画像を使って動くプロトタイプを作る「Framer」というツールも2014年5月に最新版がリリースされていますが、こちらもパーツを抜き出すジェネレータがSketchにも対応されるようです。Framerの実体はJSフレームワークですので、今でもパーツさえ書き出せば問題はありません(※Sketchには「Sketch Framer」というプラグインが以前からあり、現在最新版に対応した「Sketch Framer 3」も並行して開発中)。
それほどSketchは世界のWeb制作者、ツールの開発者の中でも見過ごせない存在となっているのです。


Sketchの主な機能
Webサイトやアプリケーションのデザインカンプ・UI制作時に必要な機能はひととおり搭載されています。
- ベクターベースの描画
- 複数ページの管理
- 無限のキャンバスとアートボード
- テキストスタイルの管理
- 共用スタイルの管理
- スクリプトによる拡張(プラグイン)
- オブジェクトのCSS書き出し
- 画面全体やパーツ毎の書き出し(複数サイズ・ファイル形式)
- Sketch Mirrorを使ったプレビュー
たとえば、複数のデバイス向けにWebサイトを作るとしましょう。
Sketchでは、Illustratorのようにサイズが異なる複数のアートボードを一枚のキャンバス上で扱えます。これは、複数のデバイスへの展開を想定したWebサイトの構成を考えたり、アプリケーションのワイヤーフレームやデザインカンプを作成するときに役立ちます。デザインカンプをもとにしてコーディングする時はパーツの書き出し作業が必要ですが、Sketchでは等倍サイズのPNGやJPGだけでなく、0.5倍、2倍、3倍の画像を同時に、かつさまざまなファイル形式で書き出せるので便利です。
Sketch 3の新機能
Sketch 3では、前バージョンからある機能をリファインするだけでなく、制作時に役立つ多くの新機能も追加されました。
- シンボル機能の追加
- 書き出し機能の強化
- 共通カラーの抽出
- 無限の塗り機能
- ノイズ処理の改善
- ビットマップ編集機能
- ベクターモードの改善
- テキストリストの追加
- グリッド機能の強化
- Sketch Mirrorとの連携強化
- プレゼンテーションモードの追加
- SVG/PDFサポートの改善
- デバイステンプレートの追加
ここにあげた以外にも随所に改善点がみられ、前バージョンよりは使いやすいものになっています。
Sketchにおける日本語の扱い
Sketchは、複数行の日本語の行間処理に若干問題があります(欧文書体では問題ないため、日本語書体限定)。これは、デザインカンプなどの作成時にあらかじめテキストスタイルを作ることで回避できる問題で、Web制作に限っていえば段落テキストとして処理する部分である以上、それはデメリットというほどのものではないでしょう。
Sketchのリソース
公式のブログをはじめとして、既にいくつかのリソースサイトが公開されています。
Chapter 1の内容は以上です。
サンプルファイルには、各電子書籍フォーマット(PDF/mobi/ePub、Chapter 1と2のみ)、動画パッケージの中から3ファイルの音声だけを取り出したものも同梱しています。購入の際の参考になれば幸いです。
本書の購入
本電子書籍はDRMフリーで、電子書籍単体(サンプルソース付き)のパッケージ($12.99)と、電子書籍に解説動画(約3分×6本)を付けたパッケージ($18.99)の2種を用意しております。また、本書については誤字脱字の修正を含め、不定期に内容をアップデートし提供しております。
LeanPub
45日間返金保証ありのパッケージをお求めの場合は、以下のリンクより進んでご希望のパッケージをお選びください(PayPal利用可)。
Gumroad
Gumroadでお買い求めの際、購入ページがパッケージごとに異なりますのでご注意ください。
